SwiftUI in 2024: Bridging Perception and Reality
I recently spoke at iOSKetchup2024 hosted by Zomato x Blinkit about the challenges and opportunities of using SwiftUI. The audience seemed to enjoy the session as much as I did! Here, I’m excited to share my experience and provide a detailed write-up of my talk.
Challenges with SwiftUI
SwiftUI can be challenging, especially when dealing with:
-
Convincing Management: It’s crucial to ensure that the modules we implement in SwiftUI are backward compatible. If the project’s codebase is old, this can be particularly challenging.
-
Uncertainty: This is perhaps the biggest challenge. We usually follow a three-step approach:
- Conduct necessary research before diving in.
- Start small and keep changes minimal.
- Be ready to revert changes if you feel stuck.
Understanding SwiftUI
What exactly is SwiftUI? Let me explain with a coffee machine analogy.
Imagine a general coffee machine and an industrial coffee machine. Both brew coffee, but the industrial machine offers more customization. Similarly, SwiftUI is a powerful framework that helps you build quick prototypes and advanced applications.
The State of SwiftUI
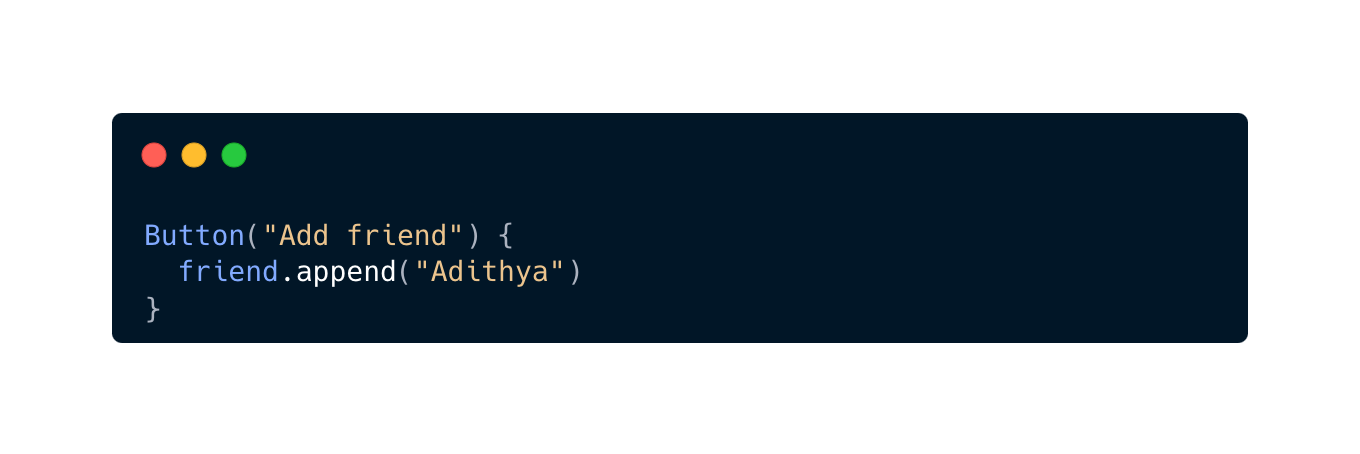
Is SwiftUI declarative or imperative? Most people think it is declarative, but it’s actually both! Consider the below code snippet.

The line Button("Add friend") is declarative, and the next line friend.append("Adithya") is imperative. With SwiftUI, getting started should be easy, and delving deeper should be possible. Check this video from Apple for more information.
SwiftUI’s Behavior Across Platforms
SwiftUI’s behavior can vary from platform to platform. The same code might behave differently. For example, a button’s code renders differently across platforms. In iOS, we say “Tap the button,” in macOS, “Click the button,” and in visionOS, “Hold the button.” Many mistakenly believe SwiftUI is “Write once, run everywhere.” It is actually “Learn once, apply anywhere.” Remember this principle. Check this video from Apple for more information.
Navigating in SwiftUI
When we started with SwiftUI, navigating between views was challenging. We understand that SwiftUI is evolving, but it can be frustrating when things don’t work properly. I decided to ask the Reddit community about their experiences with SwiftUI. Surprisingly, the thread received many responses, and it seemed everyone was in the same boat. Many people suggested various options, but only two were feasible:
- Use SwiftUI views wrapped in
UINavigationController. - Use TCA (The Composable Architecture).
We were hesitant to use TCA, questioning whether a framework was necessary just for navigation. However, we decided to try it, and it solved all our issues. It’s brilliantly written, follows the Redux pattern, and provides a nice separation of concerns in the code. It also solved our problem of backward compatibility! There are some cons, though. You’ll need to unlearn and relearn concepts, and TCA need not be applied to every SwiftUI view. If you’re ready to begin, here are some great tutorials to help you get started.
Accessibility in SwiftUI
SwiftUI offers many built-in features for accessibility. I believe SwiftUI will make it easier for developers. Have you ever considered teaching SwiftUI to your designer? How about using SwiftUI as a design tool? SwiftUI can indeed be used to craft design tools! The problem with existing design tools is that the designs are static, lacking the nuances of UX on the device. We started simple by creating a SwiftUI watchOS app. This experience revealed features we hadn’t considered, like the digital crown and scroll sensitivity. Designing in SwiftUI opened up new possibilities, making designs dynamic.
Designing with SwiftUI
The idea of designing with SwiftUI might seem unconventional. How can a designer learn SwiftUI? Surprisingly, it solves many problems. Traditional design tools are static and lack insights into hardware behavior. Designing in SwiftUI provides a deeper understanding of the platform. Apple even released a WWDC video on this topic.
Key Takeaways
- Start converting your UIKit views into SwiftUI, especially
UITableViewCells. You can useUIHostingConfigurationto embed SwiftUI cells inside UIKit. - Use TCA. It may be tough initially, but you’ll get used to it.
- While developing for one platform, consider how it will behave on other platforms.
- Try using SwiftUI to design and prototype your product.
Conclusion
SwiftUI is a transformative framework that bridges the gap between perception and reality in app development. While it presents its own set of challenges, the potential it offers for creating dynamic, cross-platform applications is immense. By embracing strategies like TCA and leveraging SwiftUI’s design capabilities, developers can navigate these challenges effectively.
As we continue to explore and adapt to this evolving framework, it’s crucial to remain open to learning and innovation. SwiftUI not only enhances the development process but also invites collaboration between developers and designers, fostering a more integrated approach to app creation.
Special thanks to the organizers of iOSKetchup2024, especially Inder Deep Singh, for inviting me to be a part of the event.
Also to my dear audience, thank you all for the amazing feedback! I truly appreciate it.

I look forward to hearing your thoughts and experiences with SwiftUI. Please feel free to share your insights in the comments below!
About the author
- Rizwan Ahmed - Senior iOS Engineer.
LinkedIn - https://www.linkedin.com/in/rizwan95/
Twitter - https://twitter.com/rizwanasifahmed
More articles
- From viewWillAppear to viewIsAppearing - Perfecting Your iOS View Transitions
- Exploring the New Push Notifications Console from Apple
- How to send Remote Push Notifications to an iOS Simulator with Xcode 14
- How to Instantly Track a Variable’s Value Changes with Xcode Watchpoints
- How to add a loader to an UIButton
- Implementing a custom native calendar using UICalendarView in iOS16 and Swift
- Replacing UIImagePickerController with PHPickerViewController
Like our articles? Support us!


