Embracing Localization in Image Assets
One of the most significant features which make an app stand out is localization. When we hear the term localization, the first thing that comes to mind is localizing the text displayed in UILabels, UITextViews, UIButtons, and other UIElements. It is quite straight forward to localize the text in the UIElements, and most of us think that we have localized the app, and it is ready to go! But wait, there is one more area I would like to highlight, and that is the images used in the app. You heard me right. If the images used in the app contain text, then they should be localized as well. Localizing the image assets is slightly different but not so hard.

How to localize image assets
- Generate the localized images in the languages which your app supports.
- Go to the asset catalog and create an image asset.
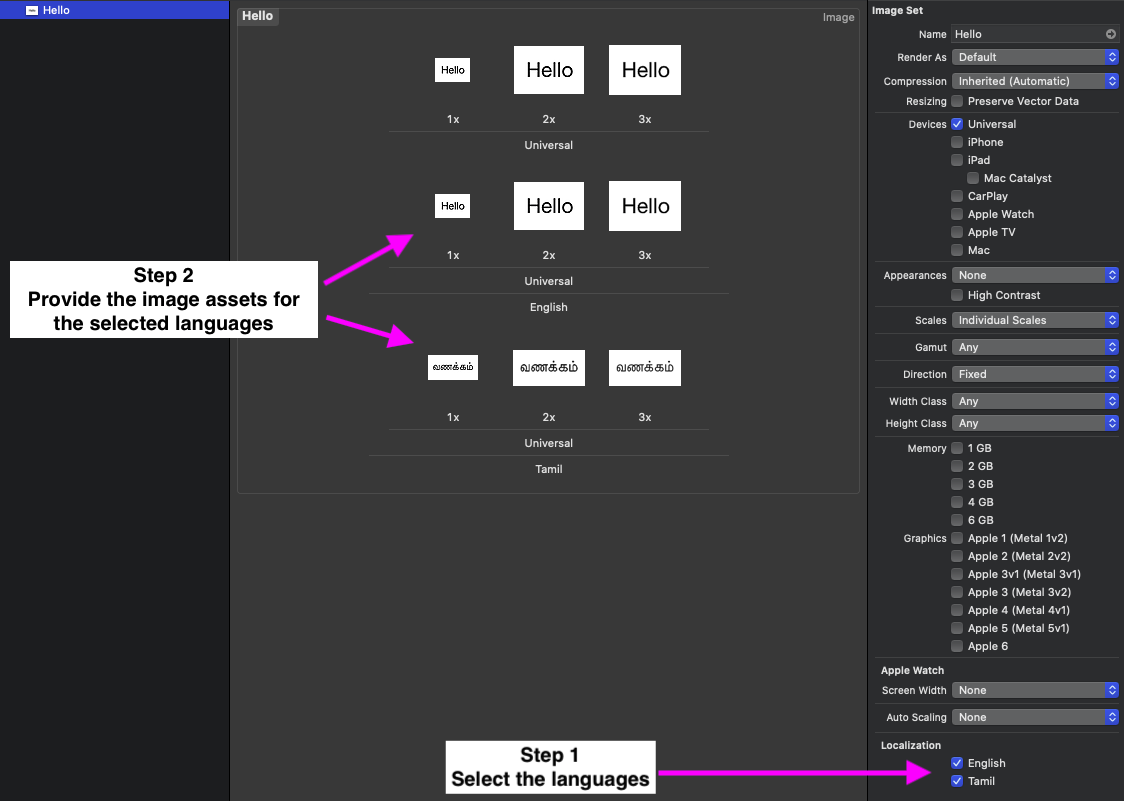
- Select the image and click on the attributes inspector.
- From the attributes inspector, click the “Localize” button and select the languages.
- Now, all you have to do is to drop the localized images in the asset catalog.
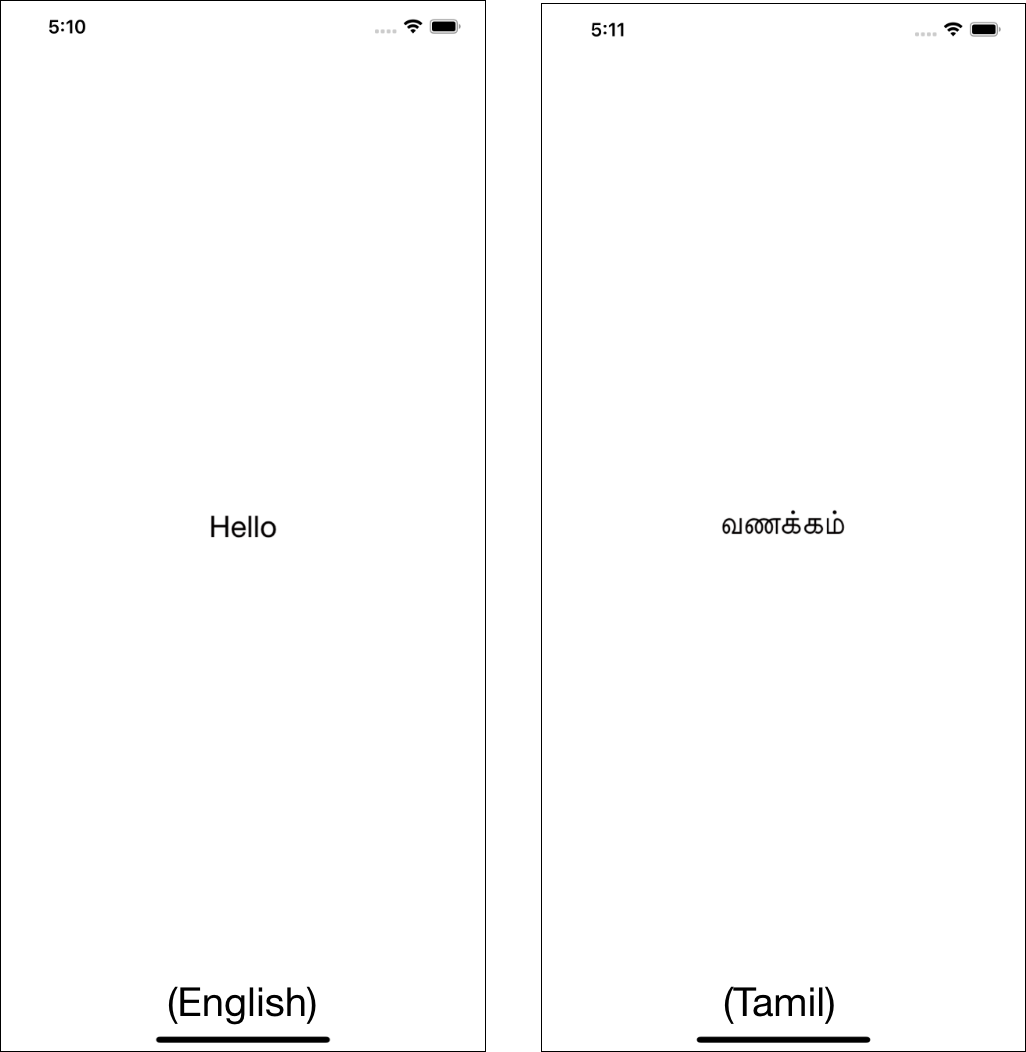
- You can now see that your images are localized, and your app looks great!

If you want to know more about localization, refer to the following WWDC session.
About the author
- Rizwan Ahmed - iOS Engineer. Twitter - https://twitter.com/rizwanasifahmed
More articles
Like our articles? Support us!
